Përmbajtje
- Mundësia e hyrjes nuk është një 'tipar'
- Përcaktimi i platformave
- Mbajtja e përmbajtjes së lëvizshme dhe të arritshme
- 1. Filloni me HTML5
- 2. WAI-ARIA
- 3. Përdorimi i doktipit
- 4. Etiketat e dokumenteve HTML5
- 5. Lidhje të këqija
- 6. Imazhe - ALT kundrejt TITULLIT
- Njoftojini njerëzit
- Përmbledhje
- Mirënjohje
- Burimet
Kur Kerie shtyp në iPhone e saj, ajo duket sikur po i bie flautës. Ajo e mban atë afër fytyrës së saj, dhe gishtat lëvizin me një ritëm të pabesueshëm. Ajo mbaron shkrimin dhe më jep telefonin e saj për të lexuar mesazhin që sapo shtypi. Ka drejtshkrim dhe gramatikë të përsosur dhe u shtyp shumë më shpejt sesa mund të kisha bërë gjatë përdorimit të tastierës me prekje të iPhone.
Kerie përdor një aplikacion të quajtur Fleksy për ta ndihmuar atë të lëvizë gishtat nëpër faqen e telefonit në modele që kthehen në fjalë. Ajo gjithashtu lexon lajmet, dëgjon aplikacione radiofonike, kontrollon Twitter dhe kërkon kohë të trenave me telefonin e saj. Ajo është plotësisht e verbër.
'Publikimi' do të thotë gjëra të ndryshme për njerëz të ndryshëm. Për disa njerëz, kjo do të thotë të prodhosh një vëllim të shtypur, fizik të punës. Njerëz të tjerë e lidhin botimin me aftësinë për të shpërndarë vepra të shkruara përmes pajisjeve dhe aplikacioneve. Gjithnjë e më shpesh, njerëzit mendojnë të botojnë si të bëjnë të disponueshme përmbajtjen për t’u shijuar në çdo format, pavarësisht nëse kjo do të thotë shtyrja e një artikulli në një blog ose azhurnimi i një postimi të Google Plus.
Realiteti është se pritjet ndryshojnë midis përdoruesve, dhe këto pritje ndryshojnë me kalimin e kohës. Lexuesit që dikur konsumonin me zell postimin e fundit në një blog tani presin që ata të mund ta lexojnë atë postim në blog, ose ndonjë artikull ose libër, kudo dhe kurdo që është i përshtatshëm për ta. Sot përmbajtja na ndjek nga një blog te Reeder në një telefon në Instapaper në një iPad në një version me email dërguar përmes Whispernet në një Kindle.
Rrjedha e punës për leximin e secilit është e ndryshme dhe për ata që kërkojnë veçori të hyrjes si lexuesi i ekranit, kontrasti i lartë ose teksti i zmadhuar, ai rrjedhë i punës prishet, ndonjëherë i pariparueshëm, kur autorët dhe botuesit nuk arrijnë të marrin në konsideratë detaje të vogla, por të domosdoshme të formatimit. Mos e mendoni këtë si mos 'kontrolluar kutinë e aksesit'. Përkundrazi, kuptoni se në mënyrë efektive po e ktheni përmbajtjen tuaj në një kuti të zezë për shumë klientë të mundshëm.
Mundësia e hyrjes nuk është një 'tipar'
Ndërsa është e vërtetë që kontrollet e arritshme përdoren nga individë me dëgjim dhe shikim të zvogëluar, ka edhe shumë njerëz të tjerë që përfitojnë prej tyre gjithashtu. Dikush me shikim të ulët do të rregullojë madhësitë e shkronjave për të lexuar më lehtë përmbajtjen në një ekran. Një person që është i verbër për ngjyra e vlerëson aftësinë për të rregulluar gamën e ngjyrave në mënyrë që gjëra të tilla si teksti i kuq paralajmërues të dalin në pah. Njerëzit me udhëtime të gjata përdorin lexuesit e ekranit për të dëgjuar artikuj që u lexohen atyre. Folësit jo-amtare përdorin video dhe audio me titull për t'i ndihmuar ata të kuptojnë një gjuhë të re. Të gjithë këta skenarë përfaqësojnë një fushë më të gjerë për përmbajtjen tuaj, përvojën e përmirësuar të përdoruesit dhe ndjeshmërinë, dhe ndoshta edhe më shumë të ardhura.
Për një përmbledhje të shkëlqyeshme të asaj që do të thotë qasje, shih artikullin e Ian Hamilton.

Përcaktimi i platformave
Le të fillojmë me disa përkufizime në lidhje me formatet në të cilat mund të përqendrohemi për ta bërë më të lehtë për të lexuar përmbajtjen tonë:
- HTML: Me HTML5, uebi është një vend edhe më i mirë për shkrimtarët dhe botuesit për të shfaqur punën e tyre. Etiketat e reja si artikulli, seksioni, kokë dhe fundin e faqes tani janë zbatuar në shumë shfletues dhe mund të përdoren gjysëm të besueshëm për të shtuar kontekstin semantik në shkrimet tuaja. Për më tepër, moduli i ardhshëm i faqes CSS3 mund të jetë me interes për ata që kërkojnë një përvojë leximi në një faqe më fikse për t'u mundësuar.
- EPUB: EPUB është standardi zyrtar i Forumit Ndërkombëtar të Botimeve Dixhitale (IDPF). EPUB3 u miratua në Tetor 2011 dhe lejon që botimet të kenë përmbajtje më të stiluar dhe të personalizueshme, më afër asaj që është e aftë me HTML / CSS, sesa udhëzimet e mëparshme, më statike.
- MOBI: MOBI, shkurtesa për Mobipocket, është një format i përdorur nga Kindle dhe lexues të tjerë dixhitalë. Againshtë më pak i përshtatshëm përsëri sesa EPUB, por ne e mbulojmë këtu sepse mund ta përdorni për të botuar përmbajtje në Amazon nëse zgjidhni. Sipas Robin Christopherson të AbilityNet, disa modele të Kindle janë të arritshme për përdoruesit e verbër; megjithatë aplikacioni Kindle në iOS nuk është. KF8, formati i ri i Kindle, aktualisht mbështetet nga Kindle Fire dhe së shpejti do të shpërndahet në pajisjet e e-bojës Kindle të gjeneratës së fundit dhe në aplikacionet e leximit të Kindle.
- PDF: PDF është bërë një entitet i kudogjendur në internet. Unë e përfshij këtu sepse shumica e tabletave kanë një teknologji të mirë, të integruar për leximin e PDF-ve dhe mundësimin e teknologjisë ndihmëse me to. Me një PDF, faktori vendimtar është mënyra se si është krijuar. Sipas Alan Dalton, këshilltar për zhvillimin e aksesit në Autoritetin Kombëtar të Aftësisë së Kufizuar në Irlandë, "Ju mund t'i bëni PDF të arritshme; megjithatë shumë njerëz nuk e bëjnë. Ata nuk e kuptojnë që mjetet e tyre po prodhojnë produkte të këqija. Nëse do të kisha rrugën time, gjithçka që bëjmë do të të jetë HTML ". Përveç lundrimit dhe aksesit, PDF-të gjithashtu nuk përshtaten mirë me madhësi të ndryshme dhe kushdo që është përpjekur të lexojë një PDF në një smartphone është i njohur me mbledhjen, zmadhimin dhe shikimin e vështirë të kërkuar për ta bërë këtë.
Ajo që nuk bie në këtë kategori janë aplikacionet që marrin përmbajtjen tuaj dhe e shndërrojnë atë në imazhe të mëdha. Ndërsa kjo mund të sigurojë që pamja dhe stili të jetë i njëjtë në të gjithë platformat, ju po bllokoni shumë audiencën tuaj ndërsa krijoni gjithashtu një shkarkim shumë të rëndë. Ky problem përkeqësohet kur fillojmë të flasim për shfaqjet Retina dhe imazhet me madhësi të dyfishtë. Për të kuptuar se si është të të mohohet diçka që dëshiron të lexosh (por gjithsesi duhet të paguash gjithsesi), shiko komentet rreth aplikacioneve të Newsstand që janë kryesisht të paarritshme përmes VoiceOver në iOS.
Për të parë se si duken këto lloje revistash për një përdorues të arritshëm të teknologjisë, shihni futjet e mia të videove, të cilat tregojnë përvojën zhgënjyese të përpjekjes për të lexuar këto revista me një
mjet i aksesit si VoiceOver:
Mbajtja e përmbajtjes së lëvizshme dhe të arritshme
Përqendrimi në formate portative na mundëson të trajtojmë përmbajtjen tonë për të jetuar të lumtur në më shumë shfletues, telefona, pajisje lexuesi dixhital dhe aplikacione leximi. Çfarë duhet t'i bëjmë përmbajtjes sonë për t'u siguruar që mund të përkthehet mirë midis këtyre formateve të ndryshme, duke ruajtur një stil të personalizuar dhe përvojë të shkëlqyeshme?
Unë kam bashkuar disa udhëzime më poshtë për njerëzit që duan që audienca e tyre të jetë sa më e gjerë dhe të cilët nuk duan ta mbyllin përmbajtjen e tyre në një kuti të zezë për shumë përdorues. Këto teknika mund të zbatohen për gjithçka, nga postimet në blog, për gazetari në formë të gjatë, për çdo punë tjetër që po konsideroni të botoni vetë:
1. Filloni me HTML5
Duke krijuar dokumentet tuaja fillimisht me HTML5, duhet të shqetësoheni më pak në të ardhmen. Shënimi HTML5 do të ndihmojë për t'i mbajtur dokumentet tuaja të thjeshta për t'u naviguar dhe për t'u përkthyer në formate të tjera. Ju do të bëni shumë më pak 'retro-montim' të botimeve tuaja në formate të tjera nëse keni informacion semantik që nga fillimi.
2. WAI-ARIA
WAI-ARIA është nisma e aksesit në internet - paketa e aksesueshme për aplikime të pasura në internet. Shtë një grup udhëzimesh të krijuara nga Protokollet dhe Grupi i Punës i Formateve (PFWG) i
W3C. WAI-ARIA përcakton një mënyrë për t'i bërë përmbajtjet dhe aplikacionet në internet më të arritshme për personat me aftësi të kufizuara dhe ndihmon me përmbajtje dinamike dhe kontrolle të përparuara të ndërfaqes së përdoruesit të zhvilluara me Ajax, HTML, JavaScript dhe teknologjitë e ngjashme. Disa nga teknikat në këtë artikull vijnë nga udhëzimet WAI-ARIA, dhe ndërsa ky artikull nuk është aq i gjatë sa të mbulojë të gjitha specifikimet, unë do t'ju inkurajoja ta kontrolloni për më shumë detaje rreth arsyeve pse këto rekomandohen dhe praktikat më të mira për duke i zbatuar ato.
3. Përdorimi i doktipit
Ndërsa përdorimi i një doktipi specifik në vetvete nuk ndikon në mundësinë e përdorimit të kodit HTML të lidhur, arsyeja e rëndësishme për të përdorur një doktipi është të siguroheni që mënyra e çuditshme e shfletuesit nuk është shkaktuar. Thjesht përdorni ! DOCTYPE html> për të siguruar që kjo të mos ndodhë.
4. Etiketat e dokumenteve HTML5
Navigimi i duhur i një dokumenti faktorizon lart indeksin e tij të aksesit. Shumë përdorues të teknologjisë së aksesueshme që intervistova shprehën zhgënjimin e tyre me ofruesit e përmbajtjes dhe zhvilluesit që nuk shënojnë siç duhet dokumentet e tyre për aftësinë e lundrimit. Këto etiketa u japin më shumë kontekst pjesëve të dokumentit tuaj sesa duke përdorur shumë ndarje.
- Titulli dhe Footer të dy mund të përdoren shumë herë në një faqe. Ato mund të tregojnë titullin kryesor përkatës të dokumentit, ose mund të përdoren për informacionin e header / footer brenda artikujve ose seksioneve.
- Përveç është një etiketë e mirë për t'u përdorur për pjesë, të tilla si shiritat anësorë në një libër, që janë plotësuese të dokumentit, por jo absolutisht thelbësore për kuptimin e tij.
- Seksionet janë mënyra të thyerjes së ideve ose grupimit të përmbajtjes së bashku që ka kuptim.
- Artikuj janë pjesë të pavarura, të pavarura që mund të ekzistojnë pa pjesën tjetër të përmbajtjes. Përdorimi i duhur i këtyre etiketave ndihmon për të siguruar që struktura e përmbajtjes tuaj interpretohet si duhet.

5. Lidhje të këqija
Me CSS, është e mundur të përdorni imazhe në sfond në lidhje dhe butona. Ky është një efekt i mirë për krijuesit e faqeve në internet sepse jep më shumë kontroll mbi tipografinë. Sidoqoftë, kjo ka bërë që njerëzit të harrojnë të përfshijnë përshkrime të tekstit. Sigurohuni që edhe nëse jeni duke përdorur tekstin brenda figurës gjithashtu për të siguruar që ai mbetet i arritshëm. Kjo gjithashtu mund të ndikojë në gjëra të tilla si SEO dhe
ndërkombëtarizimi
Shembull:
një href = "/ kontakt"> / a>
Kjo është e keqe.
a href = "/ contact"> Na Kontaktoni / a>
Shumë më mirë.
6. Imazhe - ALT kundrejt TITULLIT
Njerëzit shpesh përfshijnë njërën ose tjetrën alt ose titulli atributet në imazhin e tyre, por jo të dyja pasi shpesh keqkuptohen dhe prandaj duket se janë të tepërta. Për të pastruar konfuzionin, titulli mund të përfaqësojë informacione këshilluese, të tilla si ato që mund të shfaqen në një këshilla për mjetet. Kjo gjithashtu mund t'ju japë informacion shtesë kur vendosni mbi një imazh, një teknikë që shumë njerëz e përdorin në bloget e tyre. Megjithatë, me rritjen e pajisjeve prekëse, ky lloj informacioni bëhet më pak i dobishëm.
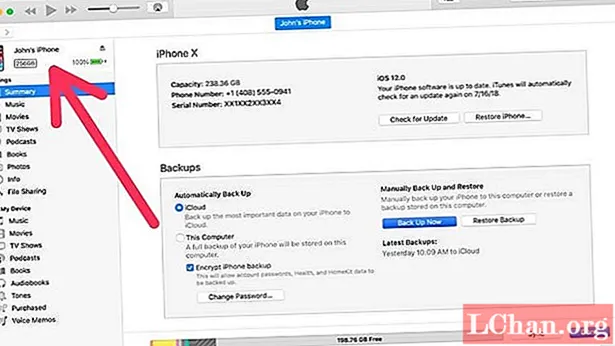
Alt nga ana tjetër përdoret nga teknologjia ndihmëse dhe i jep kontekst elementit. Ju duhet të përdorni alt në imazhet tuaja dhe sigurohuni që janë informacione të dobishme. Duke përdorur img alt = "" src = "1348.webp"> Nëse përmbajtja juaj është e disponueshme në formate të shumëfishta, sigurohuni që ekziston një mënyrë për ta zbuluar këtë në faqen tuaj. Ju ndoshta keni parë "Nëse keni probleme për të parë këtë email, lexoni në internet Audienca juaj e mundshme po rritet dhe po rritet shpejt. Këto janë vetëm një grusht i shumë teknikave atje për ju që ta mbani përmbajtjen tuaj të disponueshme dhe të arritshme për një lexues sa më të madh të jetë e mundur. Kjo është një zonë që ndryshon me shpejtësi, kështu që nëse jeni të interesuar ta ndihmoni atë të zhvillohet, unë ju inkurajoj të shikoni organizatën e Standardeve të Publikimit të Nick Disabato. Burime dhe artikuj të tjerë të shkëlqyeshëm nga arsyetuesit në këtë fushë janë renditur gjithashtu më poshtë. Në vijim të këtij artikulli, unë do të zgjeroj nga mundësia e hyrjes dhe do të jap këshilla shtesë për të siguruar që përmbajtja juaj funksionon jashtë linje dhe është më e lëvizshme. Siç kemi parë në industrinë e revistave në dy vitet e fundit, nëse qëndroni në vend do të humbni. Mendoni në mënyrë krijuese, ndërtoni përmbajtje të shkëlqyeshme që njerëzit e duan dhe sigurohuni që ata të mund ta shijojnë atë. Falënderimet e mia të sinqerta për të gjithë ata që më kanë ndihmuar me këtë artikull duke marrë kohë për të më treguar se si ata përdorin teknologji të arritshme, përshkruajnë zhgënjimet e tyre dhe ofrojnë sugjerime të gjërave që kanë punuar për ta. Kjo listë përfshin Shane Hogan dhe Alan Dalton në Autoritetin Kombëtar Irlandez të Aftësisë së Kufizuar, Joshue O’Connor, autor i Mundësia e hyrjes në Pro HTML5, Stuart Lawler në NCBI, Darragh "Hiligh, Kerie Doyle, Ceri Clark, Gaylen Floy, Declan Meenagh dhe njerëzit në AbilityNet dhe Paciello Group për hulumtimin e tyre të shkëlqyeshëm.Njoftojini njerëzit
mesazh version "në krye të shumë gazetave me email. Bëni një praktikë të bëni të njëjtën gjë për përmbajtjen tuaj. Nëse keni një PDF të arritshëm ose një version audio, si dhe një ePub, sigurohuni që përdoruesit mund ta gjejnë atë informacion. Bëni një përdorues testimi për t'u siguruar që përmbajtja është e zbulueshme dhe e lexueshme.Përmbledhje
Mirënjohje
Burimet