Përmbajtje
- 01. Shtimi i pyetjeve mediatike
- 02. Anatomia e një pyetjeje mediatike
- 03. Edhe një gjë
- 04. Zgjedhja e pikave të ndërprerjes
- 05. Rregullimi i miniaturave tona
- 06. Jo vetëm gjerësia
- Njohuritë e nevojshme: CSS dhe HTML e ndërmjetme
- Kërkon: Redaktues teksti, shfletues modern, softuer grafik
- Koha e Projektit: 1 orë (5 orë gjithsej)
- Skedar mbështetës
Një pjesë relativisht e re e specifikimit të CSS, pyetjet mediatike janë padyshim aspekti më emocionues i dizajnit të përgjegjshëm të uebit dhe një zonë e pjekur për eksperimentime të mëtejshme.
Duke pranuar nevojën për faqosje adaptive, disa kanë parë pyetjet mediatike si një mjet për të rikompozuar paraqitjet adaptive në faqet ekzistuese me gjerësi fikse. Midis atyre që kanë përqafuar faqosje të përgjegjshme, shumë e kanë bërë këtë nga këndvështrimi i desktopit, duke fshehur përmbajtjen dhe veçoritë ndërsa pamja e ngushtë ngushtohet.
Gjatë gjithë këtij udhëzimi, ne kemi marrë një qasje alternative, së pari të lëvizshme. Tani, ndërsa kërkojmë të përfshijmë pyetje mediatike, mund të mendojmë duke shtuar karakteristikat ndërsa rritja e pasurive të patundshme në ekran, të sigurta në dijeni se shënimi dhe dizajni që mbështesin faqen tonë ofron një bazë bazë të respektueshme.
Sot, ne do të lëvizim përtej portofolit tonë të modeleve dhe do të ndërtojmë faqet individuale të kërkuara për faqen tonë të internetit. Duke vepruar kështu, ne do të shohim se si ndërtohen pyetjet mediatike dhe t'i zbatojmë ato në një mënyrë të vërtetë reaguese.
01. Shtimi i pyetjeve mediatike
Me përbërësit në portofolin tonë model të plotë dhe duke punuar jashtë kufijve të çdo paraqitje, është koha për t'i zhvendosur në faqe të ndryshme që përbëjnë faqen tonë.
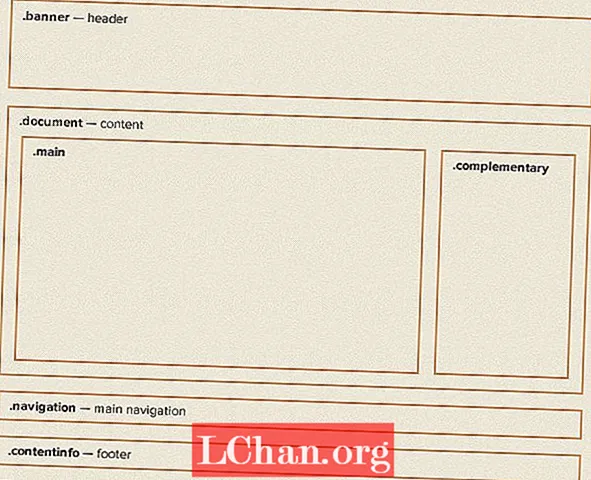
Ne do të fillojmë me faqen tonë. Nga dizajni i orientuar në desktop, mund të shohim se në pamjet më të gjera paraqitja jonë duhet të paraqitet si më poshtë:

Duke marrë matje nga dizajni ynë, ne mund të përshkruajmë zonën e dokumentit në CSS si më poshtë:
.dokumenti {
mbushje: 0 5%;
}
. kryesore {
gjerësia: 74.242424242424%; / * 784/1056 * /
noton: majtas;
}
.komplementare {
gjerësia: 22,727272727273%; / * 240/1056 * /
noton: djathtas;
}
Siç kemi mësuar në pjesën e dytë të këtij tutoriali, ne po përdorim formulën e mëposhtme për të llogaritur gjerësinë e përqindjes së këtyre kolonave:
(objektivi / konteksti) * 100 = rezultat
Kur të ndryshojmë përmasat e shfletuesit tonë, do të shohim që faqosja e tavolinës sonë shkon nga ekrani me madhësinë më të vogël deri tek më i madhi. Sigurisht, në madhësi të vogla kolonat janë shumë të ngushta dhe gjatësia e vijave aq të shkurtra sa që përmbajtja është e vështirë për tu lexuar. Ne e duam këtë plan urbanistik vetëm kur ka hapësirë të mjaftueshme për të funksionuar.
Këtu hyjnë pyetjet e medias. Duke supozuar që kjo paraqitje duhet të hyjë në fuqi vetëm kur shfletuesi është më i gjerë se 768px, ne mund të shtojmë CSS-në e mëposhtme:
.dokumenti {
mbushje: 0 5%;
}
Ekrani @ media dhe (me gjerësi min: 768 px) {
. kryesore {
gjerësia: 74.242424242424%; / * 784/1056 * /
noton: majtas;
}
.komplementare {
gjerësia: 22,727272727273%; / * 240/1056 * /
noton: djathtas;
}
}
Tani, kur pikëpamja është më e ngushtë se 768px, gjithçka brenda pyetjes mediatike do të injorohet. Do të injorohet nga çdo shfletues që nuk mbështet gjithashtu pyetje mediatike.
02. Anatomia e një pyetjeje mediatike
Për të kuptuar se çfarë po ndodh këtu, le të shohim se si ndërtohet një pyetje mediatike. Ne mund ta ndajmë atë në dy pjesë:
- Ekrani @ media: Pjesa e parë e një pyetje mediatike është lloji i medias. Ju mund ta njihni këtë sintaksë nëse keni përfshirë ndonjëherë stilet e printimit në CSS tuaj. Ju gjithashtu mund të njihni emrin e tipit nga media atribut në lidhja> element Kjo sepse të dy pranojnë grupin e aprovuar të llojeve të mediave që gjenden në specifikimet CSS 2.1.
- (gjerësia min: 768 px): Pjesa e dytë është pyetje. Kjo përfshin veçori për tu pyetur (në këtë rast gjerësia minimale e pamjes) dhe përkatëse vlera për të provuar për (768px).
Kur flasim për një dizajn të përgjegjshëm të uebit, ekziston një tendencë për t'u përqëndruar në gjerësi, por ka edhe karakteristika të tjera për të cilat mund të provojmë:
- (min- | maks-) gjerësia dhe (min- | max-) lartësia: Këto na lejojnë të pyesim për gjerësinë dhe lartësinë e portës së shikimit (d.m.th. dritarja e shfletuesit).
- (min- | maks-) gjerësia e pajisjes dhe (min- | maks-) lartësia e pajisjes: Këto na lejojnë të pyesim për gjerësinë e të gjithë ekranit. Sipas përvojës sime, zakonisht është më e arsyeshme që bazat e paraqitjeve të bazohen në pamjen e pamjes sesa në ekran.
- orientim: Ju menjëherë mund të mendoni për mundësitë këtu; mendoni për aplikacione që tregojnë përmbajtje të ndryshme bazuar në orientimin e telefonit tuaj - e njëjta gjë është e mundur në internet.
- (min- | maks-) raporti i aspektit: Kjo na lejon të përshtatim paraqitjet bazuar në raportin e dritares së shfletuesit
- (min- | maks-) raporti-aspekt i pajisjes: … Dhe kjo na lejon të bëjmë të njëjtën gjë bazuar në raportin e aspektit të pajisjes. Owen Gregory shkroi një artikull të mrekullueshëm vitin e kaluar që shqyrtoi se si mund ta përdorim këtë pyetje për të lidhur dizajnet tona me pajisjet në të cilat ato shfaqen.
- (min- | maks-) pikturë njëngjyrëshe: Ne gjithashtu mund të provojmë nëse një pajisje ka një ekran pikturë njëngjyrëshe apo jo. Imagjinoni sa e dobishme do të ishte kjo nëse pajisjet e Amazon me e-ink Kindle nuk gënjejnë dhe raportojnë ekranet e tyre si me ngjyra!
Pjesa e fundit e pyetjes sonë është ndoshta më e dobishmja. Duke përdorur dhe, ne mund të testojmë për shumë karakteristika në një pyetje. Për shembull:
Ekrani @ media dhe (gjerësia min: 768 px) dhe (orientimi: peisazhi) {
...
}
Siç mund ta shihni, pyetjet e medias mund të na ndihmojnë të ndërtojmë përvoja mjaft tërheqëse - dhe unë kam prekur vetëm sipërfaqen. Nëse po kërkoni një lexim të lehtë para gjumit, mund të bëni më keq sesa të lexoni specifikimin e pyetjes së medias W3C, i cili përshkruan të gjitha tiparet për të cilat mund të provojmë.
03. Edhe një gjë
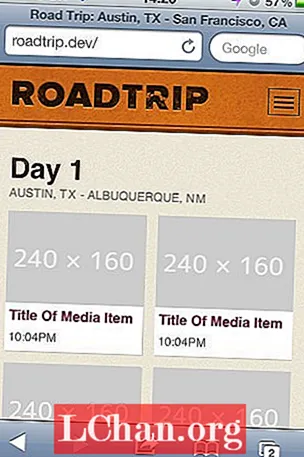
Edhe pse ne kemi përfshirë pyetje mediatike në CSS, nëse shohim faqen tonë në një pajisje të lëvizshme, do të vini re se faqja jonë po jepet ende sikur ekrani të ishte më i gjerë se 768px.

Për të kuptuar pse po ndodh kjo, duhet të marrim një mësim të shkurtër të historisë.
Kur iPhone origjinal u njoftua në 2007, një nga pikat më të mëdha të shitjes ishte aftësia për të shfletuar 'ueb-in e vërtetë', edhe nëse kjo nënkuptonte faqet e orientuara në desktop me gjerësi fikse, të cilat duheshin shtypur për tu vendosur në ekranin e tij të vogël. IPhone ishte në gjendje ta bënte këtë duke raportuar se ekrani i tij ishte i gjerë 980px, para se të shkallëzonte faqet e internetit për t'iu përshtatur ekranit të tij të gjerë 320px.
Por iPhone u prezantua para ardhjes së dizajnit të përgjegjshëm. Tani që autorët po hartojnë faqe të dizajnuara për celular, kjo karakteristikë është më pak e dobishme. Fatmirësisht, Apple përfshiu një mjet për të anashkaluar këtë sjellje, dhe pasi që është miratuar nga prodhime të tjera, ajo është bërë pothuajse një de facto standarde Thjesht përfshin shtimin e një teke meta element për shënimin tonë:
meta name = "viewport" content = "fillestar-shkallë = 1,0, gjerësi = pajisje-gjerësi" />
Kjo u tregon shfletuesve të vetëdijshëm për pikëpamjen se një faqe në internet nuk duhet të zvogëlohet dhe se gjerësia e dritares së shfletuesit duhet të trajtohet njësoj si gjerësia e përgjithshme e pajisjes. Pasi të kemi shtuar këtë linjë, faqja jonë e internetit do të shfaqet me paraqitjen e synuar:

04. Zgjedhja e pikave të ndërprerjes
Le të kthehemi në pyetjen tonë mediatike:
Ekrani @ media dhe (gjerësia min: 768 px) {
...
}
Vlerat në të cilat përshtatet një paraqitje zakonisht referohen si pika ndërprerjeje. Nëse ju kujtohet, në pjesën e dytë unë thashë që përdorimi i pikseleve është një tregues i të menduarit pa përgjigje, megjithatë këtu kam zgjedhur 768px, ndoshta sepse është gjerësia e një pajisjeje të njohur.
Në vend që të zgjidhni pikat e ndërprerjes bazuar në karakteristikat e pajisjeve të njohura, mund të jetë më efektive të shikoni vlerat që rrjedhin nga përmbajtja jonë, për shembull, gjatësi të rehatshme të linjës për leximin ose madhësinë maksimale të një imazhi.
Me përmasat e tipit tonë duke përdorur ema, duket e arsyeshme që pyetjet tona mediatike të përdorin gjithashtu ema. Në fakt, bërja e kësaj ka një përfitim shtesë. Kur një përdorues ndryshon përmasat e tekstit në shfletues, faqet do të përshtaten për të përdorur pikat më të vogla të ndërprerjes. Jo vetëm që faqja jonë e internetit do të përshtatet bazuar në madhësinë e pamjes, por edhe në madhësinë e fontit. Në fakt, vetëm kur pashë që Jeremy Keith demonstroi pyetje mediatike të bazuara në ato, kuptova se sa të fuqishëm mund të ishin.
Ndërsa dizajni ynë mund të sigurojë disa tregues të pikave të mundshme të ndërprerjes, shpesh mënyra më e mirë për t'i zgjedhur ato është përmes eksperimentimit. Duke rregulluar gjerësinë e dritares së shfletuesit, unë kam vendosur që 800px është një gjerësi e mirë në të cilën mund të shkëmbehet në një plan urbanistik më kompleks.
Si mund të shprehemi 800px me ema? Përsëri, ne mund ta përdorim formulën tonë, por cili është konteksti? Kur llogaritni em për pyetjet mediatike, konteksti është gjithmonë madhësia e paracaktuar e shkronjave të shfletuesit pavarësisht nëse kjo vlerë është mbivendosur në CSS tuaj. Kjo parazgjedhje është tipike 16px, e cila na jep:
800 / 16 = 50
Tani mund të azhurnojmë pyetjen tonë të medias si kështu:
Ekrani @ media dhe (gjerësia min: 50em) {/ * 800px * /
...
}
05. Rregullimi i miniaturave tona
Ju do të mbani mend se në pjesën 2 ne i stilizuam miniaturat tona për të qenë të përgjegjshëm. Megjithatë, sapo imazhet brenda këtyre miniaturave të arrijnë gjerësinë e tyre të plotë, një zonë e hapësirës së bardhë shfaqet në të djathtë të secilës imazh. Përsëri, pyetjet mediatike na lejojnë ta rregullojmë këtë.
Këtu është CSS-ja jonë origjinale:
ol.media li.media-pika {
ngjyra e sfondit: #fff;
marzhi: 0 4.16666666667% 4.16666666667% 0;
gjerësia: 47.91666666667%;
noton: majtas;
}
ol.media li.media-item: nth-child (2n) {
diferencë-djathtas: 0;
}
Pika në të cilën shfaqet kjo hapësirë e bardhë është ashtu si shfletuesi rritet më gjerë sesa 560 px.Ne do të zgjedhim këtë vlerë në të cilën do të ndërrojmë për të treguar tre miniatura për rresht. Ne mund ta bëjmë atë duke shtuar CSS-në e mëposhtme:
Ekrani @ media dhe (gjerësia min: 35em) {
artikulli mediatik {
gjerësia: 30.612244897959%; / * 240/784 * /
marzhi: 0 4.081632653061% 1.1429em 0; / * 0 32/784 16px 0 * /
}
artikulli mediatik: fëmija i nëntë (3n) {
diferencë-djathtas: 0;
}
}
Vini re se ne nuk kemi nevojë të rishkruajmë të gjitha stilet e kërkuara për miniaturë brenda këtij kërkimi mediatik, vetëm pjesët që dëshirojmë të adaptojmë.
Duke parë këtë ndryshim në shfletuesin, do të vini re se nuk ka asnjë diferencë në të djathtë të çdo fotografie të dytë. Kjo sepse rregulli i mëposhtëm CSS mbetet akoma aktiv:
ol.media li.media-item: nth-child (2n) {
diferencë-djathtas: 0;
}
Ne kemi nevojë për të modifikuar CSS brenda pyetjes tonë mediatike për të rivendosur atë vlerë:
Ekrani @ media dhe (gjerësia min: 35em) {
artikulli mediatik {
gjerësia: 30.612244897959%; / * 240/784 * /
marzhi: 0 4.081632653061% 1.1429em 0; / * 0 32/784 16px 0 * /
}
artikulli mediatik: fëmija i nëntë (2n) {
diferencë-djathtas: 4.081632653061%;
}
artikulli mediatik: fëmija i nëntë (3n) {
diferencë-djathtas: 0;
}
}
Kur krijoni pyetje mediatike, gjithmonë jini të vetëdijshëm për çështjet e trashëgimisë si kjo.
06. Jo vetëm gjerësia
Shtë e rëndësishme të mendoni për pyetjet mediatike jo vetëm për nga gjerësia, por edhe për variablat e tjerë. Për shembull, videoja në faqen tonë të artikullit mediatik është fshehur pjesërisht kur zvogëlohet lartësia e shikimit. Ne kemi teknologjinë:
. media-objekt-mbështjellës {
pjesa e poshtme e mbushjes: 56.25%;
gjerësia: 100%;
lartësia: 0;
pozicioni: relativ;
}
Ekrani @ media dhe (lartësia maksimale: 35em) dhe (orientimi: peizazhi) {/ * 560px * /
. media-objekt-mbështjellës {
gjerësia: 60%;
mbushja e poshtme: 33,75%;
}
}
Unë madje kam përfshirë një pyetje orientuese për ta zbukuruar më tej këtë sjellje.
Ne mund të ndjekim një qasje të ngjashme për pjesët e tjera të dizajnit tonë, duke ndërruar një version më të madh të kokës dhe duke lëvizur lidhjet e navigimit në krye të faqes sapo hapësira të bëhet e disponueshme.
- Shikoni faqen tonë të përgjegjshme
- Shikoni faqen tonë të artikullit të mediave të përgjegjshme
Dhe ja ku e kemi! Ne kemi ndërtuar një faqe në internet të përgjegjshme - dhe me një ditë për të kursyer! Epo, jo krejt. Paraqitjet fleksibile, imazhet dhe pyetjet mediatike është vetëm fillimi i procesit të përgjegjshëm të dizajnit.
Neser: Në pjesën e fundit të këtij tutoriali, ne do të shkojmë përtej dizajnit të përgjegjshëm të uebit dhe do të shikojmë se si mund të ndërtojmë faqet e internetit me të vërtetë të përgjegjshme.
Paul është një stilist ndërveprimi me seli në Brighton, Angli. Ai është më i lumtur kur krijon ndërfaqe të thjeshta por tërheqëse që janë vendase në ueb.