Përmbajtje
- Skedarët dhe dosjet e temave
- Vendosja e URL-ve në modele
- Lëngu: bazat
- Kuptimi i produktit.lëngje
- Produkti
- Logjika
- Filtrat
- Ç'pritet më tej?
- Burime dhe frymëzim i mëtejshëm
Gjatë javëve të fundit, unë kam ndërtuar temën Shopify për Viewport Industries, kompaninë Elliot Jay Stocks dhe unë formuam vitin e kaluar. Ne zgjodhëm Shopify për disa arsye:
- Na lejon të shesim produkte dixhitalë dhe fizikë
- Hostedshtë plotësisht i pritur, do të thotë asnjë server për t'u shqetësuar
- Ai mbështet një numër të hyrjeve të pagesave që integrohen bukur me bankën tonë
- -Shtë e bazuar në temë, që do të thotë se ne mund të ripërdorim me lehtësi HTML, CSS dhe JavaScript të faqes sonë ekzistuese
Shopify përdor një motor model të quajtur Liquid për të nxjerrë të dhëna nga dyqani juaj në modelet tuaja. Lëngu është ndoshta një përbërës i një teme Shopify që nuk e keni përdorur më parë dhe mund të jetë mbipopullim. Por lajmi i mirë është se në të vërtetë nuk është aq e vështirë për të filluar.
Nëse keni përdorur ndonjëherë Smarty, ERB ose Twig, ajo që vijon do të jetë e njohur për ju. Nëse jo, mos u shqetësoni: është thjesht çështje e mësimit të disa rregullave të thjeshta. Pasi të keni shtuar aftësitë e lëngshme në paketën tuaj të zhvillimit të uebit, do të jeni në gjendje të filloni të ndërtoni tema për klientët në asnjë moment.
Skedarët dhe dosjet e temave
Temat e Shopify nuk janë asgjë më shumë sesa një numër skedarësh (skedarë HTML me një shtrirje të lëngshme, CSS, JS, imazhe etj.) Dhe dosje. Temat mund të duken dhe funksionojnë ashtu si ju dëshironi: në të vërtetë nuk ka kufizime. Këtu është struktura themelore e një teme:
- pasuritë
- konfiguroj
- faqosjet
- tema.lëngshme
- fragmente
- shabllone
- 404.të lëngët
- artikull.lëngje
- blog.lëngje
- karrocë.lëngshme
- mbledhja.lëngshme
- indeksi.lëngshme
- faqe.lëngshme
- produkt.lëngje
- kërkim.lëngje
Me këto skedarë, ju mund të krijoni temat më themelore. Sigurisht, ju ndoshta do të dëshironi të shtoni në disa CSS, JavaScript dhe disa imazhe. Këto do t'i vendosje në dosjen e pasurive. (Vlen të përmendet se aktualisht nuk ju lejohen nën-dosjet brenda dosjes tuaj të pasurisë.)
Për më shumë se si funksionojnë temat, dhe për të mësuar në lidhje me konfigurimin dhe dosjet e fragmenteve, unë do të rekomandoja leximin e Temës nga Gërvishtjet dhe Cilësimet e Temës në Shopify Wiki.
Përndryshe mund të regjistroheni në programin Partner falas, të krijoni një dyqan provash dhe të inspektoni një nga temat e shumta falas në dispozicion nga zona e administratorit të dyqanit tuaj të provës - thjesht shkoni te redaktori i temës që gjendet në menunë e Temave.
Vendosja e URL-ve në modele
Temat e Shopify-it funksionojnë duke hartuar URL-në aktuale në një model specifik. Për shembull, nëse po shikojmë një produkt që ka URL-në e mëposhtme ...
http://www.unitedpixelworkers.com/products/indianapolis
... atëherë Shopify do të dijë të përdorë tuajin produkt.lëngje shabllon Forshtë për këtë arsye që duhet të përdorni vetëm emrat e skedarëve të renditur më sipër për modelet tuaja.
Përveç që Shopify di se cili model duhet të shfaqet në lidhje me URL-në aktuale, ai na vë në dispozicion një numër variablash shumë specifikë. Këto njihen si 'variabla të shabllonit' dhe na mundësojnë të shfaqim të dhëna në modelet tona.
Për shembull, në modelin tonë të produktit. Lëng, ne kemi qasje në emrin e duhur produkt e ndryshueshme. Kjo do të thotë që ne mund të nxjerrim emrin, përshkrimin, çmimin dhe disponueshmërinë e produktit tonë në modelin tonë. Ne do të përdorim kombinimin e lëngjeve të lëngshme dhe të variablave për të mbushur modelet tona me të dhëna që lidhen me produktet tona.
Për një listë të plotë të variablave të disponueshëm të shablloneve, vizitoni Mark Dunkley's Shopify Cheat Sheet.
Lëngu: bazat
Lëngu është këtu për të bërë më të lehtë jetën tonë si krijues temash. Një nga mënyrat kryesore për ta bërë këtë është përdorimi i faqosjeve. Renditjet janë ideale për të përfshirë elementë të zakonshëm të faqes si një kokë, navigimi kryesor, faqja e poshtme, etj.
Në strukturën time të dosjeve më sipër, do të vini re një skedar të quajtur tema.lëngshme në dosjen e paraqitjeve. Ju mund të mendoni për theme.liquid si modelin tonë master. Të gjitha modelet tona të tjera, të tilla si product.liquid, janë dhënë brenda këtij modeli master. Mund të keni më shumë se një plan urbanistik nëse dëshironi, por ai i paracaktuar gjithmonë duhet të quhet theme.liquid.
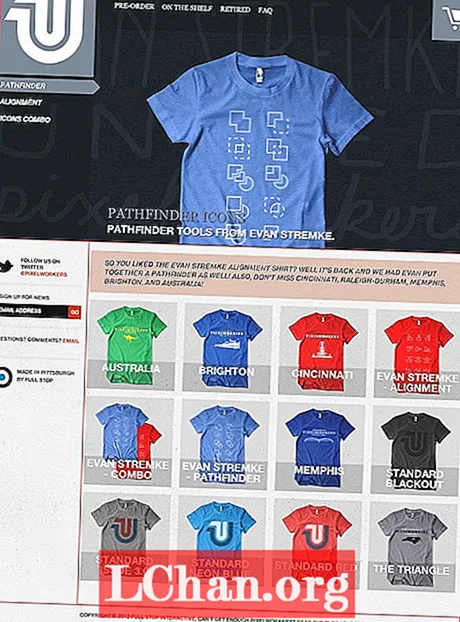
Unë nuk kam parë skedarin e lëngshëm me temë të United Pixelworkers, por mund ta imagjinoni që përmban shenjën për zonat e përshkruara me të kuqe më poshtë.

Ja se si mund të duket një temë themelore. Paraqitja e lëngët:
- ! DOCTYPE html>
- html>
- kokë>
- {{përmbajtja_për_ kokën}}
- Titulli> Titulli i faqes Shkon Këtu / Titulli>
- / kokë>
- trupi>
- {{përmbajtja_për_shfaqje}}
- / trupi>
- / html>
Do të vini re dy fraza të mbështjella me kllapa dyshe kaçurrelë: {{përmbajtja_për_ kokën}} dhe {{përmbajtja_për_shfaqje}}. Këto janë shembujt tanë të parë të lëngjeve në veprim.
Shopify shpesh përdor {{content_for_header}} për të shtuar skedarë të veçantë në pjesën> head> të një dokumenti: për shembull, duke shtuar kodin e ndjekjes. {{content_for_layout}} është vendi ku do të shfaqet përmbajtja e modelit tonë të hartuar me URL. Për shembull, nëse jemi duke parë një faqe të produktit, skedari ynë i lëngshëm i produktit do të zëvendësojë {{përmbajtjen_për_shtresë}} në skedarin tonë të paraqitjes.
Kuptimi i produktit.lëngje
Tani që kemi kaluar bazat e paraqitjeve, është koha të shohim një model.Dyqanet kanë të bëjnë me produktet, prandaj le të shohim produkt.lëngje.
Këtu është një shembull shumë i thjeshtë, por funksional i një produkti. Shablloni i lëngët.
- h2> {{produkti.titulli}} / h2>
- {{ përshkrim i produktit }}
- {% nëse produkt. i disponueshëm%}
- veprim veprim = "/ karrocë / shto" metodë = "postim">
- zgjidhni id = "produkt-zgjidhni" emrin = 'id'>
- {% për variantin në produkt. variantet%}
- vlera e opsionit = "{{variant.id}}"> {{variant.title}} - {variant.price} / option>
- {% endfor%}
- / zgjidhni>
- lloji i hyrjes = "dorëzoni" emrin = "shtoni" vlerën = "Shtoni në shportë" id = "blerja" />
- / forma>
- {% tjetër%}
- p> Ky produkt nuk është i disponueshëm / p>
- {% endif%}
Ekzistojnë një numër i koncepteve kryesore të lëngjeve që punojnë këtu. Le t'i shohim ato me rregull.
Produkti
Rreshti i parë i kodit përmban frazën {{produkti.titulli}}. Kur jepet, kjo do të nxjerrë titullin e produktit, i cili siç e dini tani përcaktohet nga URL. Në shembullin e Pixelworkers të bashkuar më poshtë, titulli i produktit është thjesht 'Indianapolis'.

Liquid përdor formatin e sintaksës së pikave. Në këtë rast, {{product.title}} barazohet me ndryshoren e modelit të produktit dhe atributin e saj të titullit. Ne mund të nxjerrim përshkrimin e produktit në të njëjtën mënyrë duke përdorur {{ përshkrim i produktit }}.
Kjo është e njohur në terma të lëngët si dalja. E gjithë prodhimi shënohet me kllapa të dyfishtë kaçurrelë, si më poshtë: {{your_output}}.
Logjika
Në rreshtin tjetër të kodit, do të vini re një deklaratë në një mbajtëse kaçurrele të ndjekur nga një%: në këtë rast, {% nëse produkt. i disponueshëm%}. Ky është një tjetër koncept i rëndësishëm në Liquid i njohur si logjikës. Më poshtë, do të vini re deklaratat {% else%} dhe së fundi deklaratat {% endif%}.
Kjo nëse deklaratë na mundëson të diktojmë atë që tregon modeli ynë, bazuar në një ose më shumë kushte: në këtë rast, pavarësisht nëse produkti ynë është i disponueshëm. Në mënyrë efektive kjo është duke thënë, “nëse produkti ynë është i disponueshëm, tregoni informacionin në lidhje me të; përndryshe tregoni një mesazh që lejon përdoruesin të kuptojë se ka mbaruar ".
Të gjitha deklaratat logjike në Liquid përdorin shënimin e përqindjes së mbajtësit kaçurrel, d.m.th. {% nëse…%}. Thjesht mos harroni të mbyllni deklaratat tuaja në mënyrë të përshtatshme, ose përndryshe do të hasni telashe. Për shembull:
- {% nëse produkt. i disponueshëm%}
- Shfaq butonin Shto në shportë këtu
- {% tjetër%}
- Shfaq mesazhin se kur produkti do të jetë në dispozicion i radhës
- {% endif%}
Filtrat
Lëngu na mundëson të manipulojmë prodhimin tonë në disa mënyra. Një nga këto është përdorimi i filtrave. Përmbajtja që hyn në filtër do të dalë në fundin tjetër të ndryshuar në një mënyrë specifike.
Duke parë produktin. Shembullin e lëngët më sipër, do të vini re {para}. Një variant është një term i përdorur për të përshkruar një variacion të një produkti: për shembull, ngjyra dhe madhësi të ndryshme. Ajo që është interesante këtu është që ne përdorim një filtër për të ndryshuar prodhimin e çmimit - në këtë rast, duke përdorur filtrin e parave. Kjo do të rezultojë që simboli i monedhës së dyqanit të shtohet në pjesën e përparme të çmimit.
Filtrat e tjerë përfshijnë strip_html, i cili do të heqë çdo etiketë HTML nga një pjesë e dhënë e tekstit dhe ucase, e cila do ta shndërrojë atë në shkronjë të madhe.
Ju gjithashtu mund të bashkoni filtrat së bashku. Për shembull:
- {artikulli.përmbajtja}
Në këtë rast, ne po marrim atributin e përmbajtjes së ndryshores së shabllonit të artikullit dhe po e kalojmë atë në filtrin strip_html dhe së fundmi në filtrin e cungimit. Ju do të vini re se filtri cungues na lejon të përcaktojmë se sa kohë duam të jetë rezultati përfundimtar: në këtë rast, 20 karaktere.
Filtrat gjithashtu na lejojnë të bëjmë punë të shpejtë për krijimin e elementeve të skenarit dhe imazhit në shabllone. Këtu është një mënyrë shumë e shpejtë për të përdorur një filtër për të nxjerrë një imazh me një etiketë të lidhur alt:
- {aset_url}
Përdorimi i kësaj në temën tonë Shopify do të rezultojë në elementin e mëposhtëm img që jepet në modelin tonë:
- img src = "/ skedarët / dyqanet / numri juaj_shumës / pasuritë / logo.png" alt = "Logoja e sitit" />
aset_url filtri është shumë i dobishëm pasi kthen rrugën e plotë në temën aktuale pasuritë dosje. Përdorimi i këtij filtri ju bën të mundur që të aplikoni temën tuaj në shumë dyqane dhe të mos shqetësoheni për shtigjet.
Ç'pritet më tej?
Shpresojmë, këto pak shembuj ju kanë treguar se Lëngu nuk është aq i komplikuar. Sigurisht, ka shumë më tepër që mund të bësh me të, por duke zotëruar prodhimin, logjikën dhe filtrat, je në rrugën e duhur për të kuptuar pjesën më të madhe të asaj që do të të duhet për të ndërtuar një temë Shopify.
Burime dhe frymëzim i mëtejshëm
- Udhëzime të dobishme për fillimin e Shopify
- Mark Dunkley’s Shopify Cheat Sheet
- Blankify: një temë fillestare Shopify
- Udhëzues: Ndërtimi i një teme nga e para
- Programi partner i Shopify
- 40 dyqane frymëzuese Shopify