
Përmbajtje
- Si të kodoni shumë faqe në një skedar të vetëm HTML
- Përshkrim
- Si të përdorni kutitë e dialogut dhe tranzicionet
- Kalimet që mund të përdoren
- Përshkrim
- Si të krijoni butona
- Përshkrim
- Si të krijoni një shirit navigimi
- Si të kodoni HTML për një shirit navigimi:
- Si të formatoni përmbajtjen me jQuery Mobile
- Stilet e paracaktuara që përdor jQuery Mobile
- Përshkrim
- Si të aplikoni temat në elementet HTML
- Dy mënyra për të aplikuar një temë:
- Përshkrim
- Prespektive
Ky është një fragment i redaktuar nga Kapitulli 15 i HTML5 dhe CSS3 të Murach nga Zak Ruvalcaba dhe Anne Boehm.
jQuery Mobile është një bibliotekë falas, me burim të hapur, ndër-platformë, JavaScript që mund ta përdorni për zhvillimin e faqeve në internet të celularëve. Kjo bibliotekë ju lejon të krijoni faqe që duken dhe ndjehen si faqet e një aplikacioni celular vendas.
Edhe pse jQuery Mobile është aktualisht i disponueshëm si një version beta test, ky version ofron tashmë të gjitha tiparet që ju nevojiten për zhvillimin e një faqe interneti të shkëlqyeshme për celularë. Si rezultat, mund ta filloni ta përdorni menjëherë. Ju gjithashtu mund të prisni që ky version të përmirësohet vazhdimisht, kështu që jQuery Mobile do të bëhet vetëm më i mirë.
Në këtë artikull do të mësoni teknikat themelore për krijimin e faqeve të një faqe në internet për celularë. Kjo do të përfshijë përdorimin e kutive të dialogut, butonave dhe shiritave të navigimit.
Si të kodoni shumë faqe në një skedar të vetëm HTML
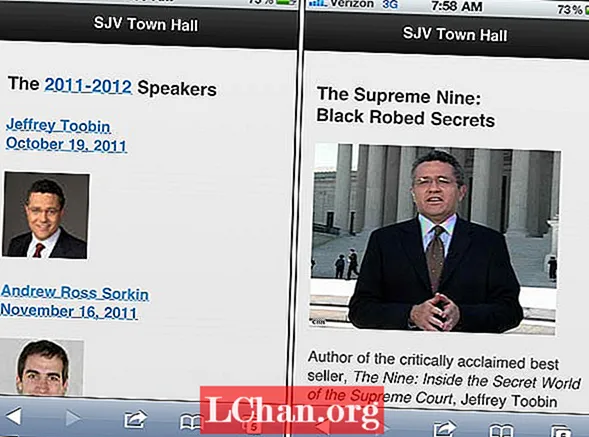
Në kontrast me mënyrën e zhvillimit të faqeve të internetit për një faqe në internet në ekran, jQuery Mobile ju lejon të krijoni faqe të shumta në një skedar të vetëm HTML. Kjo ilustrohet nga figura 15-7. Këtu, ju mund të shihni dy faqe të një siti së bashku me HTML për këto faqe. Ajo që është për t'u habitur është që të dy faqet janë të koduara brenda një skedari të vetëm HTML.
Për secilën faqe, ju kodoni një element div me "faqe" si vlerën e atributit të rolit të të dhënave. Pastaj, brenda secilit prej atyre elementeve div, ju kodoni elementet div për titullin, përmbajtjen dhe fundin e secilës faqe. Më vonë, kur skedari HTML ngarkohet, shfaqet faqja e parë në trupin e skedarit.
Për të lidhur mes faqeve në skedarin HTML, ju përdorni vendet e vendosura siç tregohet në figurën 7-11 të kapitullit 7. Për shembull, elementi a> në faqen e parë në këtë shembull shkon te "#toobin" kur përdoruesi prek në h2 ose elementi img që është koduar si përmbajtje për këtë lidhje. Kjo i referohet elementit div me "toobin" si atribut të tij id, që do të thotë se përgjimi i lidhjes e çon lexuesin në faqen e dytë në skedar.
Edhe pse ky shembull tregon vetëm dy faqe, ju mund të kodoni shumë faqe brenda një skedari të vetëm HTML. Mbani mend, megjithatë, se të gjitha faqet së bashku me imazhet e tyre, skedarët JavaScript dhe CSS janë të ngarkuara me një skedar të vetëm HTML. Si rezultat, koha e ngarkesës do të bëhet e tepërt nëse ruani shumë faqe në një skedar të vetëm. Kur kjo të ndodhë, ju mund t'i ndani faqet tuaja në më shumë se një skedar HTML.

HTML për dy faqet në trupin e një skedari HTML:
div data-role = "page"> header data-role = "header"> h1> SJV Town Hall / h1> / header> seksioni data-role = "content"> h3> Folësit 2011-2012 / h3> një href = "# toobin"> h4> Jeffrey Toobinbr> 19 tetor 2011 / h4> img src = "images / toobin75.webp" alt = "Jeffrey Toobin"> / a>! - elementet për pjesën tjetër të folësve - -> / section> footer data-role = "footer"> h4> © 2011 / h4> / footer> / div> div data-role = "page" id = "toobin"> header data-role = "header"> h1> SJV Town Hall / h1> / header> seksioni data-role = "content"> h3> The Supreme Nine: br> Black Robed Secrets / h3> img src = "images / toobin_court.cnn.webp" alt = "Jeffrey Toobin "> p> Autori i shitësit më të mirë të vlerësuar kritikisht, i> The Nine:! - THE COPY VAZHDON -> / seksioni> footer data-role =" footer "> h4> © 2011 / h4> / footer> / div>
Përshkrim
- Kur përdorni jQuery Mobile, nuk keni pse të zhvilloni një skedar HTML të veçantë për secilën faqe. Në vend të kësaj, brenda elementit të trupit të një skedari të vetëm HTML, ju kodifikoni një element div për secilën faqe me atributin e tij të rolit të të dhënave të vendosur në "faqe".
- Për secilin element div, ju vendosni atributin id në një vlerë të mbajtësit të vendit që mund të arrihet nga atributet href në elementet a> të faqeve të tjera.
Si të përdorni kutitë e dialogut dhe tranzicionet
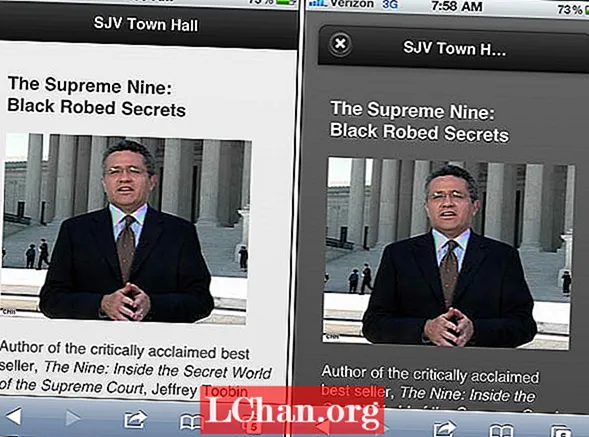
Figura 15-8 tregon mënyrën e krijimit të një kuti dialogu që hapet kur përgjohet një lidhje. Për ta bërë këtë, ju kodoni kutinë e dialogut ashtu si do ndonjë faqe. Por në elementin a> që shkon në atë faqe, ju kodifikoni një atribut të të dhënave-rel me vlerën e tij "diagram".
Siç tregojnë shembujt në këtë figurë, skedari jQuery Mobile CSS formon një kuti dialogu ndryshe nga një faqe normale në internet. Si parazgjedhje, një kuti dialogu do të ketë një sfond të errët me tekst të bardhë në plan të parë, dhe titulli dhe fundi nuk do të shtrihen në gjerësinë e faqes. Një kuti dialogu do të ketë gjithashtu një "X" në kokë që përdoruesi duhet ta prekë për t'u kthyer në faqen e mëparshme.
Kur kodoni një element a> që shkon në një faqe tjetër ose në kutinë e dialogut, mund të përdorni edhe atributin e kalimit të të dhënave për të specifikuar një nga gjashtë tranzicionet që janë përmbledhur në tabelën në këtë figurë. Secila prej këtyre tranzicioneve ka për qëllim të imitojë një efekt që përdor një pajisje mobile si një iPhone.

Kalimet që mund të përdoren
| rrëshqitje | Faqja tjetër rrëshqet nga e djathta në të majtë. |
| rrëshqitje | Faqja tjetër rrëshqet nga poshtë lart. |
| rrëshqitje | Faqja tjetër rrëshqet nga lart poshtë. |
| pop | Faqja tjetër zbehet nga mesi i ekranit. |
| zbehet | Faqja tjetër zbehet në shikim. |
| rrokullisje | Faqja tjetër rrokulliset nga mbrapa në të përparme, e ngjashme me një letër loje që kthehet. Ky tranzicion nuk mbështetet në disa pajisje. |
HTML që hap faqen si një kuti dialogu me tranzicionin "pop":
një href = "# toobin" data-rel = "dialog" data-tranzicion = "pop">
HTML që hap faqen me tranzicionin "venitje":
një href = "# toobin" data-tranzicion = "zbehet">
Përshkrim
- HTML për një kuti dialogu është koduar në mënyrën se si çdo faqe është e koduar. Sidoqoftë, elementi a> që lidhet me faqen përfshin atributin data-rel me vlerën e tij "dialog". Për të mbyllur kutinë e dialogut, përdoruesi prek X në kokën e kutisë.
- Për të specifikuar mënyrën se si hapet një faqe ose një kuti dialogu, mund të përdorni atributin e kalimit të të dhënave me një nga vlerat në tabelën e mësipërme. Nëse një pajisje nuk e mbështet tranzicionin që ju specifikoni, atributi shpërfillet.
- Stilizimi për një kuti dialogu bëhet nga skedari jQuery Mobile CSS.
Si të krijoni butona
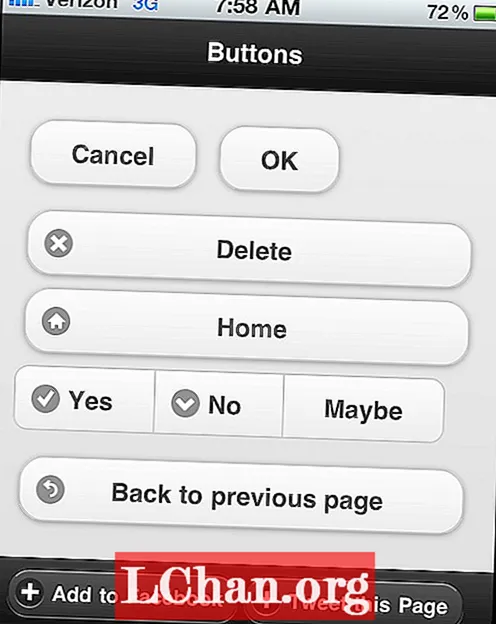
Figura 15-9 tregon mënyrën e përdorimit të butonave për të lundruar nga një faqe në tjetrën. Për ta bërë këtë, ju thjesht vendosni atributin e rolit të të dhënave për një element a> në "buton", dhe jQuery Mobile bën pjesën tjetër.
Sidoqoftë, mund të vendosni edhe disa atribute të tjera për butonat. Nëse, për shembull, dëshironi që dy ose më shumë butona të shfaqen pranë njëra-tjetrës, si dy butonat e parë në këtë figurë, mund ta vendosni atributin e rreshtuar të të dhënave në "të vërtetë".
Nëse dëshironi të shtoni një nga 18 ikonat që sigurohen nga jQuery Mobile në një buton, ju gjithashtu kodifikoni atributin data-icon. Për shembull, butoni i tretë në këtë shembull përdor ikonën "fshi" dhe butoni i katërt përdor ikonën "shtëpi". Të gjitha këto ikona duken si ikona që mund të shihni brenda një aplikacioni celular vendas. Rastësisht, këto ikona nuk janë skedarë të veçantë që faqja duhet të ketë qasje. Në vend të kësaj, ato sigurohen nga biblioteka Mobile jQuery.
Nëse dëshironi të gruponi dy ose më shumë butona horizontalisht, si butonat Po, Jo, dhe Ndoshta në këtë figurë, mund të kodoni elementet a> për butonat brenda një elementi div që ka "grupin e kontrollit" si atribut të tij të rolit të "Horizontale" si tipari i tij i tipit të të dhënave. Ose, për të grupuar butonat vertikalisht, mund të ndryshoni tiparin e tipit të të dhënave në "vertikal".
Nëse vendosni atributin data-rel për një buton në "prapa" dhe atributin href në simbolin e funtit (#), butoni do të kthehet në faqen që e thirri atë. Me fjalë të tjera, butoni punon si një buton Kthehu. Kjo ilustrohet nga butoni i fundit në përmbajtjen për faqen.
Dy butonat e fundit tregojnë se si shfaqen butonat në fund të faqes. Këtu, ikonat dhe teksti janë të bardha në një sfond të zi. Në këtë rast, atributi i klasës për fundin është vendosur në "ui-bar", i cili i thotë jQuery Mobile se duhet të vendosë pak më shumë hapësirë rreth përmbajtjes së faqes. Ju do të mësoni më shumë rreth kësaj në figurën 15-12.

HTML për butonat në seksion:
! - Për butonat inline, vendosni atributin e linjës së të dhënave në true -> a href = "#" data-role = "button" data-inline = "true"> Anulo / a> a href = "#" të dhëna -role = "butoni" data-inline = "true"> OK / a>! - Për të shtuar një ikonë në një buton, përdorni atributin data-icon -> një buton href = "#" data-role = " "data-icon =" delete "> Fshi / a> a href =" # "data-role =" buton "data-icon =" home "> Home / a>! - Për të grupuar butonat, përdorni një element div me atributet që ndjekin -> div data-role = "grupi i kontrollit" data-type = "horizontale"> a href = "#" data-role = "butoni" data-icon = "check"> Po / a> a href = "#" data-role = "butoni" data-icon = "arrow-d"> Jo / a> a href = "#" data-role = "button"> Ndoshta / a> / div>! - Për kodoni një buton Kthehu, vendosni atributin data-rel në prapa -> a href = "#" data-role = "butonin" dat-rel = "prapa" data-icon = "prapa"> Kthehu në faqen e mëparshme / a >>
HTML për butonat në fund të faqes:
footer data-role = "footer"> a href = "http://www.facebook.com" data-role = "butoni" data-icon = "plus"> Shto në Facebook / a> a href = "http: //www.twitter.com "data-role =" butoni "data-icon =" plus "> Cicëroj këtë faqe / a> / footer>
Përshkrim
- Për të shtuar një buton në një faqe në internet, ju kodoni një element a> me atributin e tij të rolit të të dhënave të vendosur në "buton".
Si të krijoni një shirit navigimi
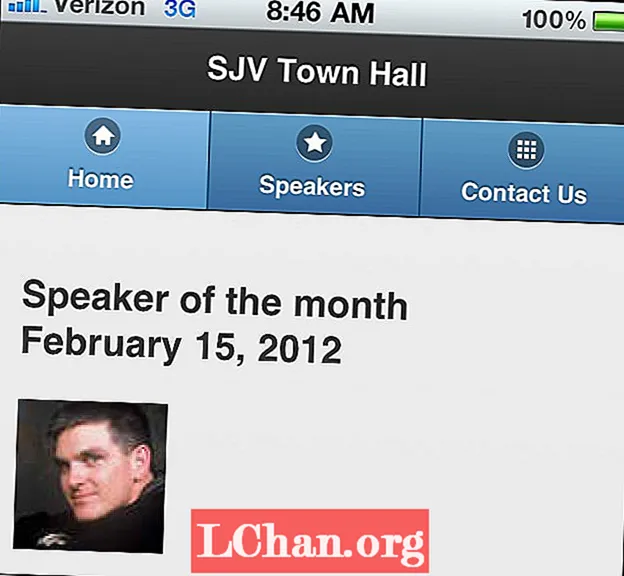
Figura 15-10 tregon se si mund të shtoni një shirit navigimi në një faqe në internet. Për ta bërë këtë, ju kodoni një element div me rolin e tij të të dhënave të vendosur në "navbar". Brenda këtij elementi, ju kodoni një element ul që përmban elemente li që përmbajnë elementet a> për artikujt në shiritin e navigimit. Sidoqoftë, vini re se nuk e kodoni atributin e rolit të të dhënave për elementet a>.
Për të ndryshuar ngjyrën për artikujt në shiritin e navigimit, kodi në këtë shembull përfshin atributin data-theme-b për secilin artikull. Si rezultat, jQuery Mobile ndryshon ngjyrën e sfondit të secilit artikull nga e zeza, e cila është e paracaktuar, në një blu tërheqëse. Për më tepër, ky kod vendos tiparin e klasës për butonin aktiv në "ui-btn-aktiv" kështu që jQuery Mobile ndryshon ngjyrën për butonin aktiv në një blu më të çelët. Kjo tregon se si mund të ndryshoni formatimin që përdoret nga jQuery Mobile, dhe më tej do të mësoni për këtë.

HTML për shiritin e navigimit:
header data-role = "header"> h1> SJV Town Hall / h1> div data-role = "navbar"> ul> li> a href = "# home" data-icon = "home" data-theme = "b "> Home / a> / li> li> a href =" # folës "data-icon =" yll "data-theme =" b "> Altoparlantët / a> / li> li> a href =" # të dhënat e kontaktit- icon = "grid" data-theme = "b"> Na Kontaktoni / a> / li> / ul> / div> / header>
Si të kodoni HTML për një shirit navigimi:
- Kodoni një element div brenda elementit të kokës. Pastaj, vendosni atributin e rolit të të dhënave për elementin div në "navbar".
- Brenda elementit div, kodoni një element ul që përmban një element li për secilën lidhje.
- Brenda secilit element li, kodoni një element a> me një atribut href që përdor një mbajtës vendi për faqen në të cilën duhet të shkojë lidhja. Pastaj, vendosni atributin data-icon në ikonën që zgjidhni.
- Për artikullin aktiv në shiritin e navigimit, vendosni atributin e klasës në "ui-btn-aktiv".Pastaj, ngjyra e këtij artikulli do të jetë më e lehtë se artikujt e tjerë në shiritin e navigimit.
- Ju gjithashtu duhet të përdorni atributin data-theme për të aplikuar një temë Mobile jQuery për secilin artikull në shiritin e navigimit. Përndryshe, butonat në shirit do të jenë me të njëjtën ngjyrë si pjesa tjetër e kokës. Për të mësuar më shumë rreth zbatimit të temave, shih figurën 15-12.
Si të formatoni përmbajtjen me jQuery Mobile
Siç e keni parë tashmë, jQuery Mobile automatikisht formaton përbërësit e një faqe në internet bazuar në stilin e vet. Tani, ju do të mësoni më shumë për këtë, si dhe mënyrën e rregullimit të stilit të paracaktuar që përdor jQuery Mobile.
Stilet e paracaktuara që përdor jQuery Mobile
Figura 15-13 tregon stilet e paracaktuara që përdor jQuery Mobile për elementet e zakonshme HTML. Për të gjitha stilet e tij, jQuery Mobile mbështetet në motorin e paraqitjes së shfletuesit, kështu që stilimi i tij është minimal. Kjo e mban kohën e ngarkesës të shpejtë dhe minimizon shpenzimet e përgjithshme që CSS e tepërt mund të vendoste në një faqe.
Siç mund ta shihni, stilimi i jQuery Mobile është aq efektiv sa nuk duhet të modifikoni stilimin e tij duke siguruar fletën tuaj të stilit CSS. Për shembull, hapësira midis artikujve në listën e parenditur dhe formatimi i tabelës janë të pranueshme të dyja në mënyrën se si janë. Gjithashtu, lloji i zi në sfondin gri është në përputhje me formatimin për aplikacionet vendase të lëvizshme.
Përshkrim
- Si parazgjedhje, jQuery Mobile automatikisht zbaton stilet në elementet HTML për një faqe. Këto stile janë jo vetëm tërheqëse, por gjithashtu imitojnë stilet vendase të një shfletuesi.
- Si parazgjedhje, jQuery Mobile aplikon një sasi të vogël mbushje në të majtë, të djathtë, në krye dhe në fund të secilës faqe të lëvizshme.
- Si parazgjedhje, lidhjet janë pak më të mëdha se teksti normal. Kjo e bën më të lehtë për përdoruesin të prekë lidhjet.
- Si parazgjedhje, lidhjet janë nënvizuar me blu si ngjyra e shkronjave.
Si të aplikoni temat në elementet HTML
Në disa raste, do të dëshironi të ndryshoni stilet e paracaktuara që përdor jQuery Mobile. Ju tashmë e keni parë atë në shiritin e navigimit të figurës 15-10. Për të ndryshuar stilet e paracaktuara, mund të përdorni pesë temat që ofron jQuery Mobile. Këto janë përmbledhur në figurën 15-12. Përsëri, këto tema synojnë të imitojnë pamjen e një aplikacioni vendas celular.
Një mënyrë për të aplikuar temat është të kodifikoni një atribut të temës së të dhënave me letrën e temës si vlerën e saj. Këtë e keni parë në shiritin e navigimit në figurën 15-10 dhe mund ta shihni në kodin për shiritin e dytë të navigimit në këtë figurë. Këtu, atributi i temës së të dhënave zbaton temën "e" në kokë dhe tema "d" për artikujt në shiritin e navigimit.
Mënyra tjetër për të aplikuar temat është vendosja e atributit të klasës për një element në një emër të klasës që tregon një temë. Kjo ilustrohet nga shembulli i parë pas tabelës. Këtu, atributi i klasës përdoret për të zbatuar të dy klasat "ui-bar" dhe "ui-bar-b" në elementin div. Si rezultat, jQuery Mobile së pari aplikon stilin e tij të paracaktuar për një shirit në element dhe pastaj zbaton temën b në atë stilim. Në faqet që pasojnë, do të shihni shembuj të tjerë të këtij lloji të stilimit.
Ju lutemi vini re se tabela në këtë figurë thotë të përdoret tema me masë. Kjo sepse përdor një ngjyrë portokalli që funksionon mirë për theksimin e një sendi, por nuk është tërheqëse në doza të mëdha. Kjo ilustrohet nga koka e dytë dhe shiriti i navigimit në këtë figurë, e cila ka tendencë të jetë e paqëndrueshme kur e shihni me ngjyra.
Në përgjithësi, është më mirë të qëndroni me stilet e paracaktuara dhe tre temat e para, të cilat zakonisht punojnë mirë së bashku. Pastaj, mund të eksperimentoni me temat d dhe e kur mendoni se keni nevojë për diçka më shumë.

HTML për kokën e dytë dhe shiritin e navigimit:
header data-role = "header" data-theme = "e"> h1> SJV Town Hall / h1> div data-role = "navbar"> ul> li> a href = "# home" data-icon = "home "data-theme =" d "> Home / a> / li> li> a href =" # folës "data-icon =" star "data-theme =" d "> Altoparlantët / a> / li> li> a href = "# news" id = "news" data-icon = "grid" data-theme = "d"> News / a> / li> / ul> / div> / header>
Pesë temat e lëvizshme të jQuery:
| a | Sfond i zi me plan të parë të bardhë. Kjo është parazgjedhja. |
| b | Sfond blu me plan të parë të bardhë. |
| c | Sfond gri i hapur me një plan të parë të zi. Teksti do të shfaqet me shkronja të zeza. |
| d | Sfond gri i errët me plan të parë të zi. Teksti nuk do të shfaqet me shkronja të zeza. |
| e | Sfond portokalli me plan të parë të zi. Përdorni për thekse dhe përdorni me masë. |
Dy mënyra për të aplikuar një temë:
Duke përdorur një atribut të temës së të dhënave:
li> a href = "# home" data-icon = "home" data-theme = "b"> Home / a> / li>
Duke përdorur një atribut të klasës që tregon temën:
Përshkrim
- Duke përdorur pesë temat që janë përfshirë me jQuery Mobile, ju mund të bëni rregullimet e duhura në stilet e paracaktuara për elementet HTML.
- Megjithëse mund të përdorni fletën tuaj të stilit CSS me një aplikacion jQuery Mobile, duhet të shmangni ta bëni atë sa herë që të jetë e mundur.
Prespektive
Përdorimi i pajisjeve mobile është rritur në mënyrë dramatike gjatë viteve të fundit. Për shkak të kësaj, është bërë gjithnjë e më e rëndësishme për të hartuar faqe në internet që janë të lehta për t'u përdorur nga këto pajisje. Megjithëse kjo zakonisht nënkupton zhvillimin e një faqe të veçantë në internet, ky mund të jetë një aspekt kritik i ruajtjes së pranisë tuaj në Internet.
Për fat të mirë, detyra e ndërtimit të një faqe në internet celular është bërë shumë më e lehtë me ardhjen e jQuery Mobile. Faqet e lëvizshme nuk janë më të kufizuara në faqet statike që përmbajnë tituj, paragrafë, lidhje dhe imazhe të vogla. Me jQuery Mobile, zhvilluesit e uebit tani mund të ndërtojnë uebfaqe të pasura me karakteristika që duken dhe ndjehen si aplikacione vendase për celularë.


