
Përmbajtje
- 01. Instaloni një kopje të re të WordPress
- 02. Hiq shtojcat e parazgjedhura
- 03. Shtoni një lloj postimi të personalizuar
- 04. Shtoni / redaktoni ndërfaqen e tipit të postës së personalizuar
- 05. Krijoni një goditje të rëndë të rishkruar me porosi
- 06. Shtoni mbështetje për fushat e personalizuara
- 07. Shto fusha të personalizuara
- 08. Vendosni fushat
- 09. Krijoni skedarin e modelit WordPress
- 10. Krijoni një paraqitje të vetme të postës me gjerësi të plotë
- 11. Filloni lakun dhe krijoni përmbajtjen
- 12. Përdorni PHP për të thirrur vlera dinamike
- 13. Bëni një klient provë me disa të dhëna bedel
- 14. Trajtoni gabimet për çdo të dhënë që mungon
- 15. Rregulloni ndërfaqen
- 16. Përjashto atë nga harta e sitit

Pasja e një zone që lejon përdoruesit të identifikohen dhe shkarkojnë ose shikojnë dokumente është bërë e pritur nga konsumatorët, nga kontratat telefonike te shërbimet.
Kur dizajnerët punojnë me klientët e tyre, gjithçka mund të shpërthejë shpejt në një grumbull email-esh, lidhje me mockup dhe bashkëngjitje.
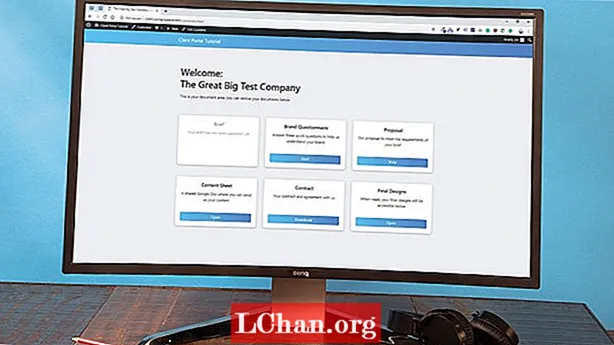
Ky udhëzues i WordPress do të tregojë se si të zgjeroni WordPress (shërbime të tjera të mbajtjes në internet janë në dispozicion) në një portal të klientit të aftë për të ruajtur dokumente, video dhe vizatime, kështu që një klient mund t'i përdorë të gjitha në një vend. Portali do t'i shërbejë secilit klient me një lidhje unike dhe të mbrojtur me fjalëkalim që nuk shfaqet në navigimin e rregullt.
Llojet dhe fushat e postimeve të personalizuara do të përdoren për të ruajtur të dhënat dhe këto do të shtohen përmes shtojcave, për të shmangur humbjen e të dhënave nëse tema ndryshon. Tema do të modifikohet pak.
Pasja e një portali klienti u jep klientëve komoditetin e hyrjes në skedarët e tyre të gjithë në të njëjtin vend, sa herë që u duhen, ashtu si kur përdorni hapësirën e ruajtjes së reve. Ka një sërë avantazhesh të biznesit, duke përfshirë shfaqjen e shitjeve në dispozicion, ose mund të përdoret për të dhënë një përmbledhje të procesit të punës që nga fillimi duke përshkruar vizualisht produktet e dorëzueshme.
Shkarkoni skedarët për këtë udhëzim.
- Si ta ktheni WordPress në një ndërtues vizual
01. Instaloni një kopje të re të WordPress
Një kopje e re e WordPress është instaluar në serverin e zhvillimit dhe tema "nënstrap" është zgjedhur për të dhënë një themel të bojlerit në mënyrë që të fillojë shpejt puna. Shtojca Custom Type Type UI do të përdoret në mënyrë që llojet tona të postimeve të personalizuara të jenë të pavarura nga tema.
02. Hiq shtojcat e parazgjedhura
Nëse ndonjë shtojcë e paracaktuar ka ardhur me kopjen e WordPress, fshini ato. Shtojcat e nevojshme për këtë manual janë "Fushat e Avancuara të personalizuara" dhe "UI i personalizuar i postimit". "Classic Editor" është instaluar gjithashtu.
03. Shtoni një lloj postimi të personalizuar
Duke përdorur ndërfaqen Custom Type Type UI, shtoni një lloj të ri postimi të quajtur "klient". Kur hyni në "Slug type Post", përdorni nënvizime në vend të hapësirave dhe shkruani në njëjës, pasi kjo do ta bëjë më të lehtë krijimin e shablloneve më vonë. Prefiksi tu_ është shtuar për të zvogëluar mundësinë e një konflikti.
04. Shtoni / redaktoni ndërfaqen e tipit të postës së personalizuar

Shtoni një shumës të etiketuar "klientë" dhe njëjës "klient", pasi kjo do të shfaqet në menunë e administratorit WordPress. Kapitalizimi pranohet në këto fusha, gjë që do ta bëjë menunë WordPress më të rregullt.
05. Krijoni një goditje të rëndë të rishkruar me porosi

Përdorimi i një prefiksi për goditjen e tipit postar do të thotë që klientët e shtuar në portal do të krijohen me një lidhje që duket si "/ tu_customer / kompani-shembull". Kjo nuk duket e rregullt dhe rrëshqitja e rishkruar me porosi përdoret për ta përmirësuar këtë. Vendosja e goditjes së rishkrimit te "klientët" lejon që lloji i postimit të personalizohet të shfaqet si / klientë / kompani-shembull.
06. Shtoni mbështetje për fushat e personalizuara

Opsioni i fundit që është aktivizuar për llojin e personalizuar të postimit është "Supports> fushë e personalizuar" e cila gjendet afër fundit të faqes. Shënojeni këtë dhe më pas "shtoni llojin e postimit" në fund të faqes. Kjo paraqet ndryshimet dhe regjistron llojin e postimit.
07. Shto fusha të personalizuara

Fushat e personalizuara tani duhet të shtohen dhe t'i caktohen llojit të postimit që sapo u krijua. Shtimi i një grupi fushe me emrin "portali i klientit" është hapi i parë, i ndjekur nga shtimi i fushave të personalizuara në të me butonin shto fushën. Fusha e parë "e shkurtër" do të vendoset si lloji i fushës "skedar", i cili lejon administratorin të ngarkojë një skedar në këtë vendndodhje. Vendosni vlerën e kthimit në "url të skedarit".
08. Vendosni fushat
Fusha tjetër që do të shtohet është "pyetësori i markës". Kjo do të përbëhet nga një lidhje me një formë google që klienti duhet të plotësojë. Lloji më i përshtatshëm i fushës për këtë është "URL". Kjo metodë e njëjtë mund të përdoret për të gjitha fushat që do të lidhen me një shërbim të jashtëm. Kur të keni mbaruar, lëvizni poshtë në kutinë "vendndodhja" dhe përdorni logjikën "Trego nëse Lloji i Postimit" = "Klient". Pastaj botoni grupin e fushës.

09. Krijoni skedarin e modelit WordPress
WordPress duhet të dijë se si të shfaqë një panel kontrolli të klientit. Për këtë, hierarkia e shabllonit WordPress ndiqet për të krijuar një skedar shablloni për këtë lloj specifik postimi. Krijoni një skedar të quajtur single-tu_customer.php në direktorinë e temës rrënjësore.
10. Krijoni një paraqitje të vetme të postës me gjerësi të plotë

Hapni skedarin single-tu_customer.php dhe shtoni funksionet WordPress get_header dhe get_footer. Midis atyre funksioneve, krijoni një plan urbanistik me gjerësi të plotë për të mbajtur përmbajtjen që funksionon me temën tuaj.
? php get_header ();?> div id = "single-wrapper"> div id = "content" tabindex = "- 1"> div> div id = "primare"> kryesore id = "kryesore"> -! Përmbajtja -> / kryesore> / div> / div>! - .row -> / div>! - # përmbajtje -> / div>! - # mbështjellës i vetëm ->? Php get_footer () ;?>
11. Filloni lakun dhe krijoni përmbajtjen

Brenda elementit kryesor>, thirrni postën dhe krijoni elementet e kontejnerit për të mbajtur informacionin. Përdorni informacionin e mbajtësit të vendit në mënyrë që të merrni një ide të paraqitjes dhe të filloni të stiloni elementet. Elementet e kartës do të jenë karta bootstrap me një kokë, përshkrim dhe një lidhje.
kryesore id = "kryesore">? php ndërsa (have_posts ()): the_post (); ?> var13 -> div> div> div> Përmbajtja / div> div> Përmbajtja / div> div> Përmbajtja / div> / div> / div>? php ndërkohë; // fundi i lakut. ?> var13 -> / kryesore>! - # kryesore ->
12. Përdorni PHP për të thirrur vlera dinamike
Duke përdorur funksionin "the_field", një funksion që vjen me shtojcën e avancuar të fushave me porosi, përmbajtja dinamike nga fushat e personalizuara futet në modelin e klientit. 'Emri_fusha' është vlera që është futur në hapin 3.
div> div> h5> Brief / h5> p> Ky është dokumenti juaj origjinal i shkurtër / p> a href = "? php the_field ('Brief');?> var13 ->" target = "none"> Open / a > / div> / div>
13. Bëni një klient provë me disa të dhëna bedel

Duke hyrë në panelin e WordPress, një klient i ri mund të shtohet nga shiriti i majtë. Klientët> Shtoni Klient të ri. Pamja e postimit do të jetë e njohur, por lëvizja poshtë do të zbulojë të gjitha fushat e reja të personalizuara. Vendosni disa të dhëna provash për t'u siguruar që gjithçka po funksionon si duhet.
14. Trajtoni gabimet për çdo të dhënë që mungon

Nëse një dokument harrohet, ose është thjesht shumë herët në proces që ai dokument të jetë i disponueshëm, mund të jetë konfuze për një klient kur butoni nuk funksionon. Shtimi i një kontrolli se një vlerë ekziston para se të tregojë se jep një shans për të treguar një ndryshim të "fushës që mungon" të kartës. Shtimi i një klase "të çaktivizuar" në kartelë kur vlera mungon do të na lejojë të stilojmë karta të padisponueshme.
? php nëse (get_field ('emri i fushës')):?> var13 -> shfaqet kur emri i fushës ka një vlerë? php tjetër: // emri i fushës kthehet false?> var13 -> shfaqet kur fusha nuk ekziston? php endif ; // fundi i logjikës nëse emri i fushës?> var13 ->
15. Rregulloni ndërfaqen
Tani që struktura e ndërfaqes është finalizuar, ajo mund të stilizohet siç duhet. Duke përdorur CSS, pamja e kartave dhe ngjyrave në faqe mund të përmirësohet. Ngjyra për navigimin është ndryshuar në një blu më të çelët dhe drejtimi i përdoruesit është përmirësuar duke shtuar tekstin hyrës.
16. Përjashto atë nga harta e sitit
Llojet e postimeve të personalizuara nuk duhet të gjenden në rezultatet e motorëve të kërkimit. Lloji i postimit duhet të përjashtohet nga harta e sitit të faqes në internet, ose përmes një shtojce SEO, ose manualisht duke përdorur një etiketë meta dhe robots.txt.
meta name = "robots" content = "noindex, nofollow" /> Përdoruesi-agjent: * Mos lejo: / klientët /
Dëshironi të krijoni një faqe të re në internet? Përdorni një krijues të shkëlqyeshëm të faqes në internet për ta bërë procesin shumë të thjeshtë.


